Azure Web App(App Service)의 HTTP/2 프로토콜 지원
좋은 소식이 있군요.
Announcing HTTP/2 support in Azure App Service
; https://azure.microsoft.com/en-us/blog/announcing-http-2-support-in-azure-app-service/
지원은 하지만, 현재 Azure Portal의 UI상으로는 설정 옵션이 없다고 합니다. 대신 프로그래밍으로 On/Off할 수 있는데요, RESTful API를 직접 만들어 조작하는 것도 가능하지만, Azure Portal에서 제공하는 "Resource Explorer"를 이용하는 것이 더 편합니다.
위의 글에도 나오는데 ^^ 그래도 직접 실습해 볼까요? 우선, 다음과 같은 URL로 리소스 탐색기 페이지를 방문합니다. (또는, azure portal을 통해 제공되는 Resource Explorer 메뉴를 이용해도 같은 화면이 나옵니다.)
리소스 탐색기
; https://resources.azure.com/subscriptions
리소스 탐색기 화면에 진입했으면 아래와 같이 왼쪽 트리 메뉴를 이용해 HTTP/2 프로토콜을 설정할 App Service 항목으로 이동합니다.

위의 노드에서 다시 하위로 "./config/web" 노드로 이동한 다음, 상단에 있는 "Read Only" 상태를 "ReadWrite"로 바꿔 편집이 가능하도록 만듭니다.

그다음, "Data (GET,PUT)" 탭의 "Edit" 버튼을 눌러 편집 상태로 만들고 JSON 텍스트에서 다음의 설정을,
"http20Enabled": false,
true로 바꾼 후 "PUT" 버튼을 누릅니다. 이제부터 해당 App Service에는 HTTP/2 프로토콜이 지원됩니다. 응용 프로그램 단에서 바뀌는 것은 없으니, 그냥 공짜 점심이라고 말할 수 있겠군요. ^^
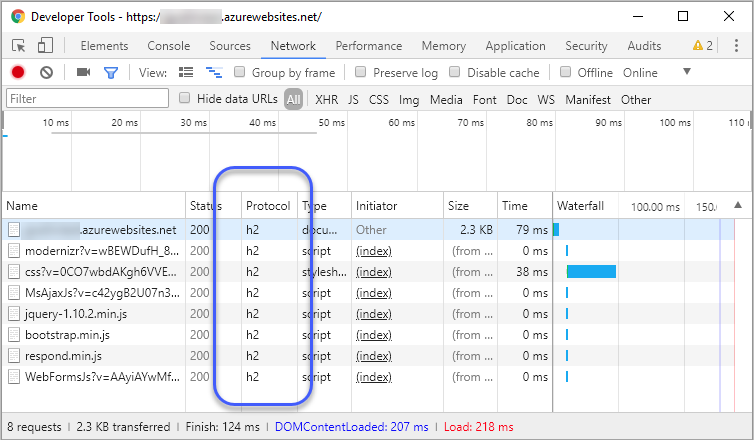
자, 그럼 실제로 HTTP/2 프로토콜이 적용되었는지 어떻게 알 수 있을까요? 크롬 브라우저의 개발자 도구를 이용해 "네트워크" 기능의 "Protocol" 칼럼을 활성화시키고,
View the HTTP/SPDY/HTTP2 Protocol in Google Chrome
; https://ma.ttias.be/view-http-spdy-http2-protocol-google-chrome/
HTTP/2 활성화를 시킨 App Service 사이트를 방문하면 다음과 같이 Protocol이 "h2"로 나오는 것을 확인할 수 있습니다.

참고로, 현재 HTTP/2는 대부분의 브라우저들이 HTTPS에 대해서만 사용하므로 요청을 https://...로 보내야만 합니다. 만약 http로 요청을 보내면 위의 프로토콜 탭의 내용이 "http/1.1"로 바뀝니다.
[이 글에 대해서 여러분들과 의견을 공유하고 싶습니다. 틀리거나 미흡한 부분 또는 의문 사항이 있으시면 언제든 댓글 남겨주십시오.]