Understanding code is one of the most important parts of software development. Developers need to be able to quickly search, navigate, and understand their code to do their best work. That’s why we have dramatically upgraded the code search and browsing experience on GitHub with an all-new code search and code view beta that we’re excited to announce today!
You can access the new features by joining the waitlist.
A better way to search code
We’ve developed a new code search engine at GitHub completely from scratch, capable of finding relevant results with incredible speed. The all-new code search engine supports powerful features, like regular expressions, Boolean expressions, qualifiers, symbol search, and more!
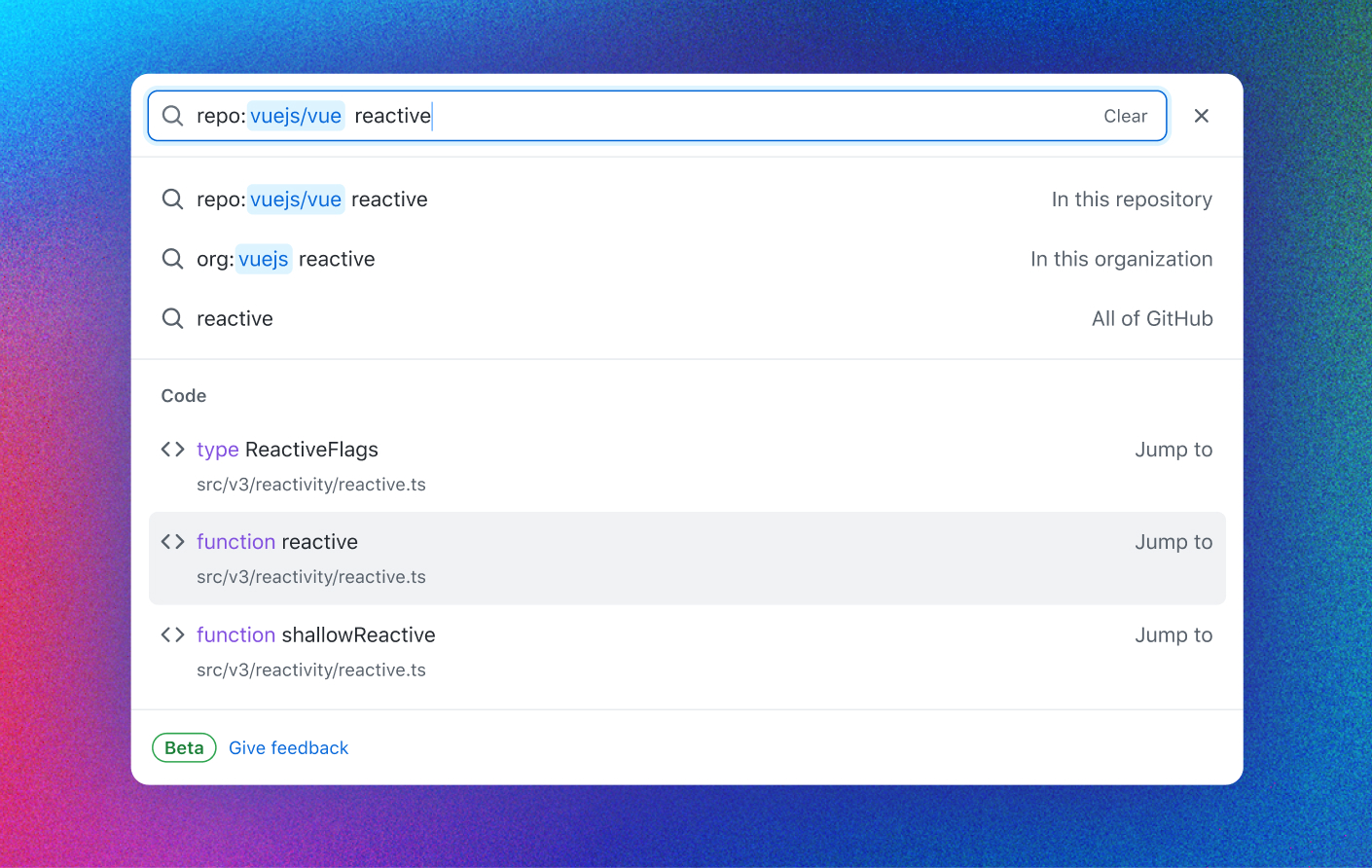
We’ve also totally redesigned the search input, adding powerful capabilities like suggestions and completions as you type.

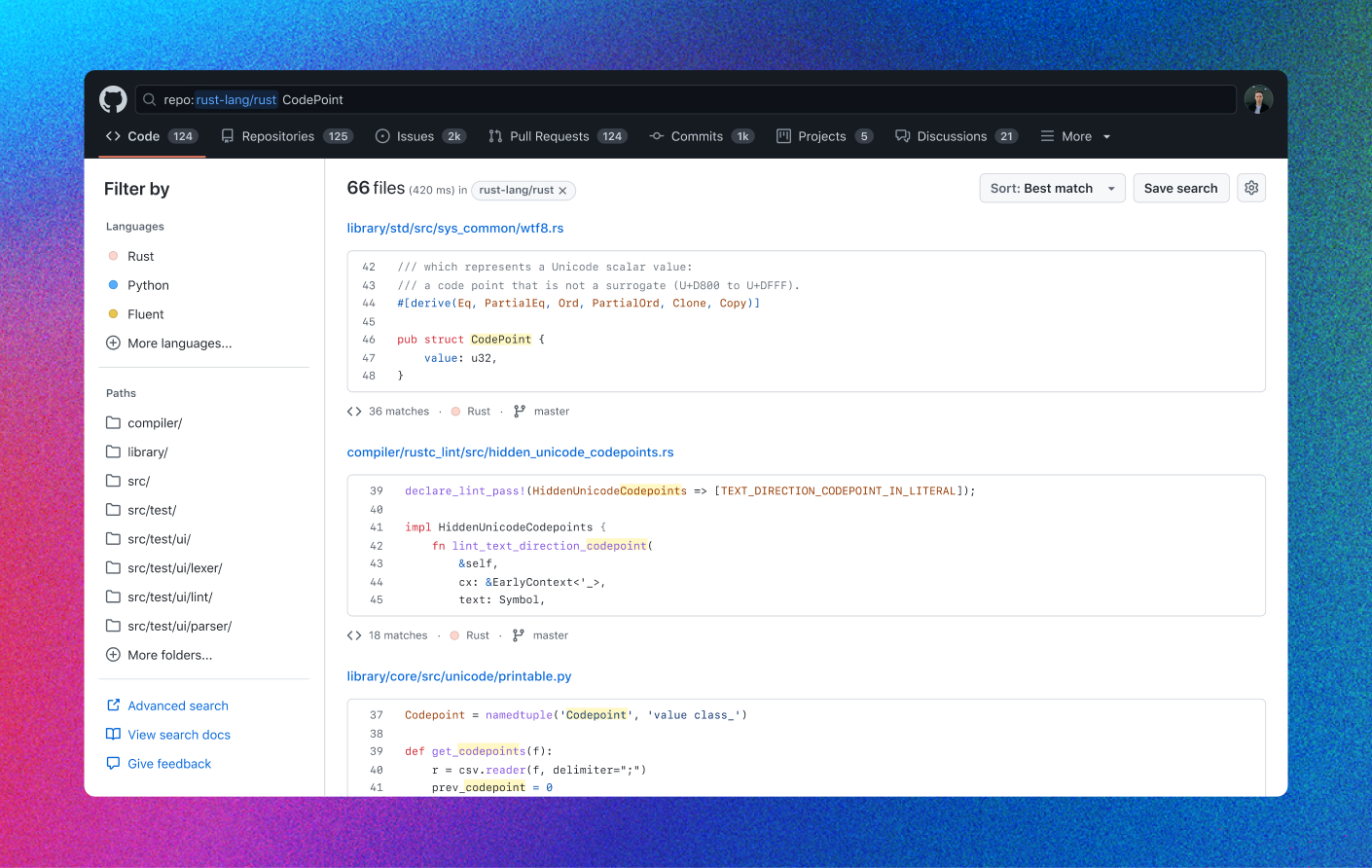
And the new search results UI allows you to slice and dice your results.

These improvements replace the 2021 technology preview for GitHub code search at cs.github.com.
The all-new code browsing experience
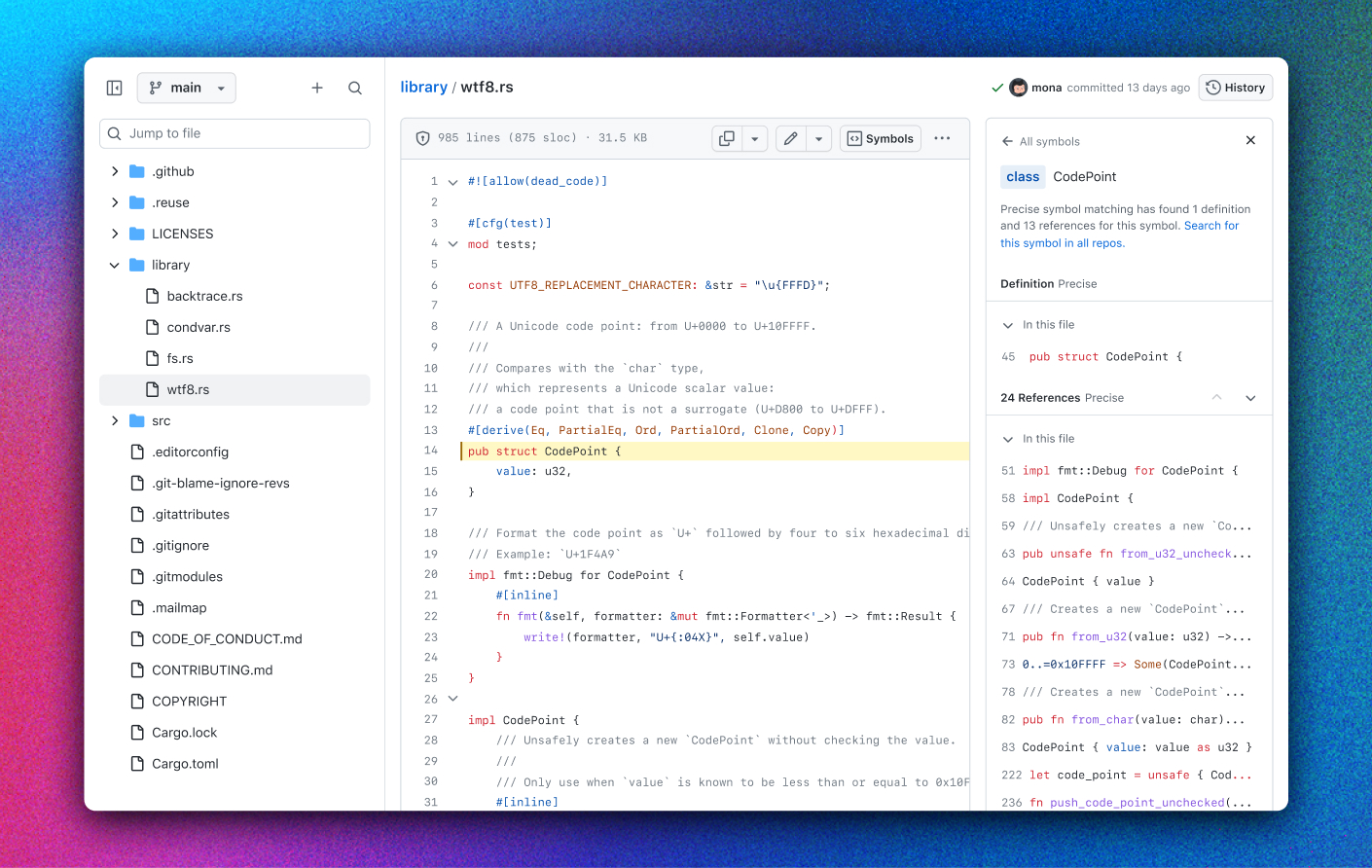
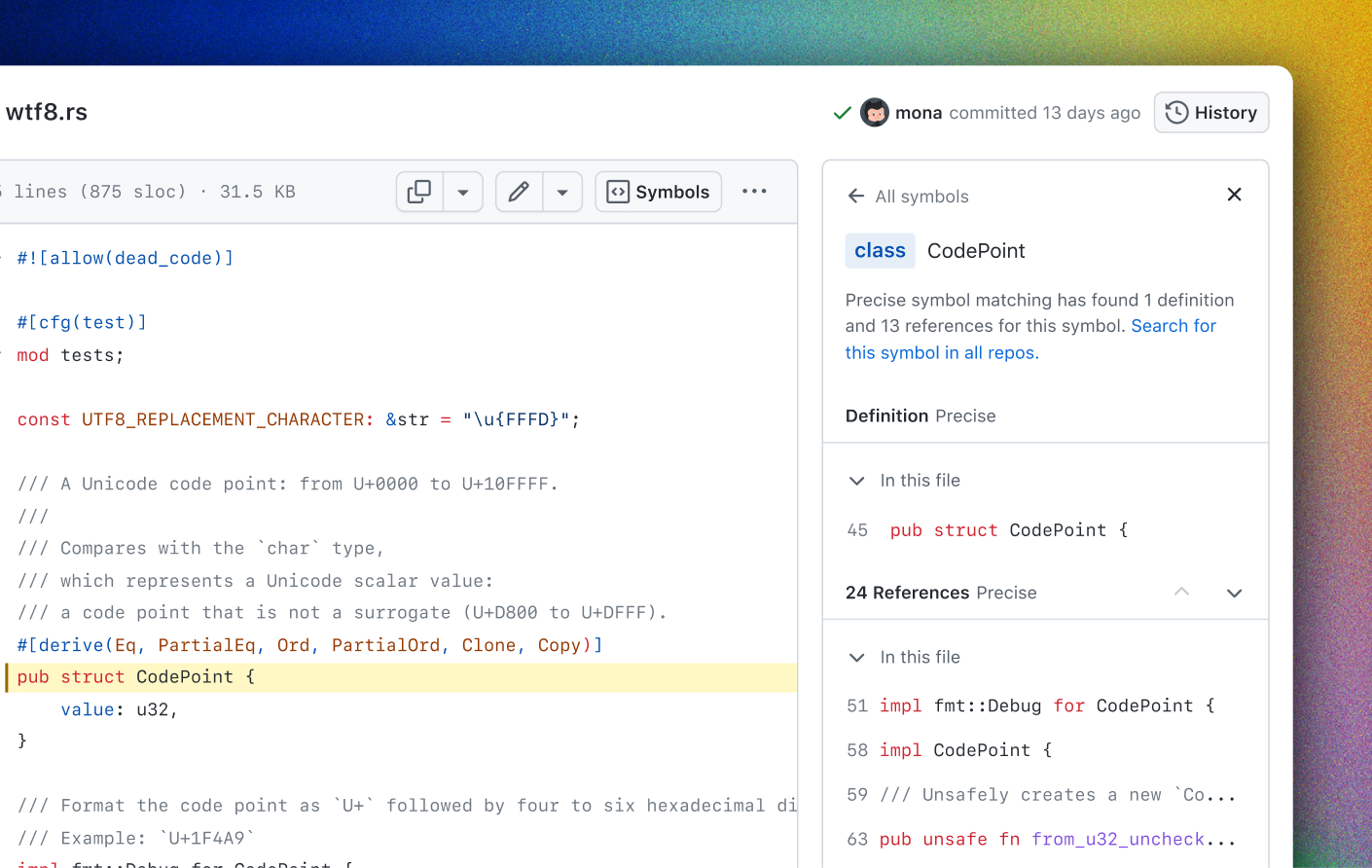
This is the revamped code viewing experience for GitHub repositories. This experience has several new features including a tree pane for browsing files, symbol search, fuzzy search for files, sticky code headers, and much more! We’ve designed this code viewing experience to provide a generational jump in code browsing and viewing on GitHub.

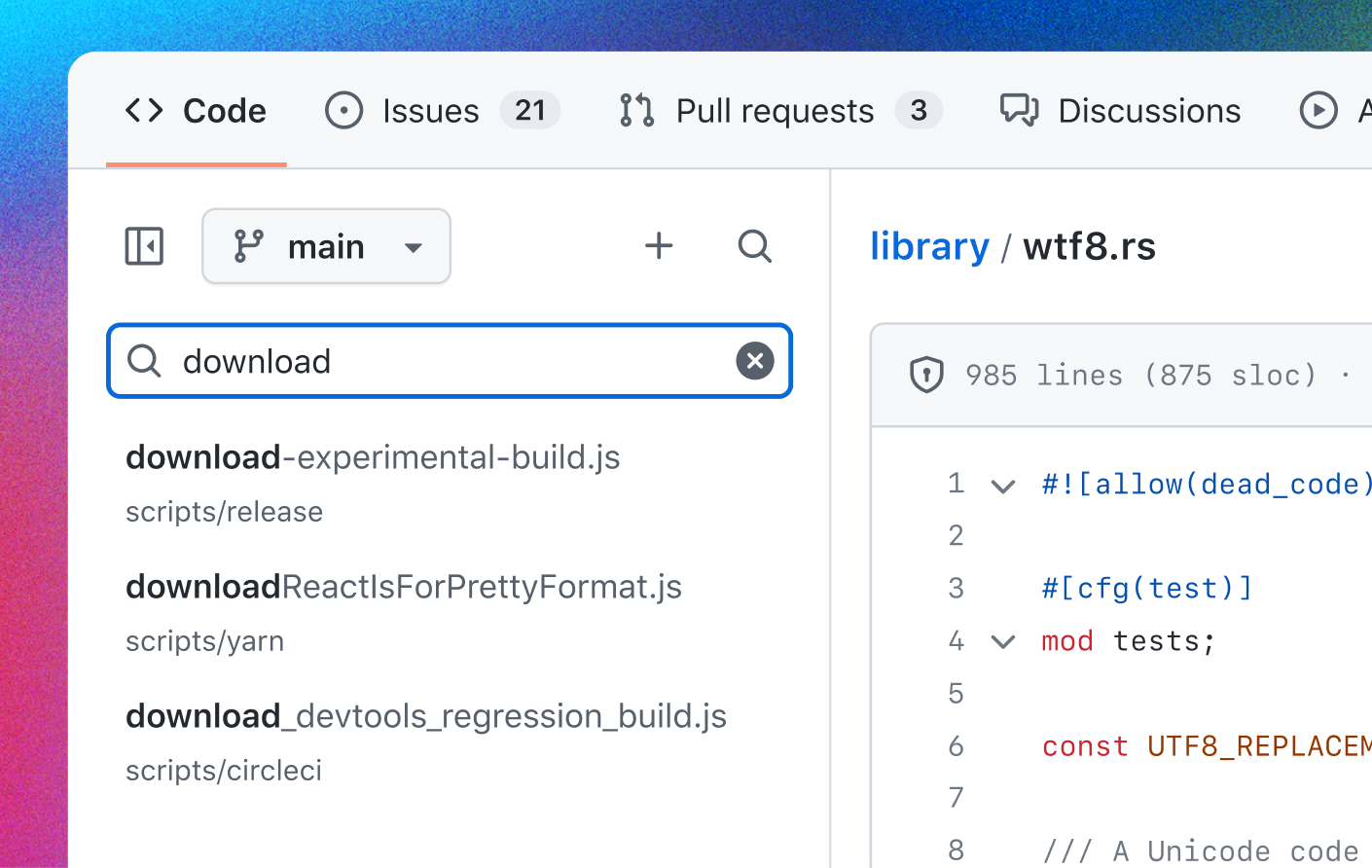
Starting with the new tree pane on the left, you can explore repository folders and files without changing pages or losing context. You can also search files within the repository, making it easier than ever to find the right file.

Moving on to the right-side symbols pane, you can simply click on a symbol in code, such as a function name, to view its definition and references across files.

In addition to symbol navigation, we re-vamped find-in-file and bound it to CMD/CTRL+F to be even better than before.
Along with the overhauled code view, we updated the blame view. You can toggle the blame view from the code view to keep context and view a file’s history.
Lastly, we reworked the file editing experience! Now you can edit a file without losing context, and we’ve made it easy to open a file in github.dev or GitHub Desktop.
There are so many features that couldn’t be listed here and we can’t wait for you to discover them! Over the next weeks we’ll ship many improvements that focus on accessibility and integrating feedback from the community.
Join the beta waitlist
We are eager for you to try the new code search and code view beta! Join the waitlist to get access.
This project is a major update to GitHub’s user experience that was made possible by the feedback you provided. Help make the experience even better by sharing your latest feedback here.

