Launching your coding journey as a beginner can be exciting. The best way to master a new skill is to practice it and implement it by building some projects. These projects not only strengthen your understanding of programming concepts but also provide practical experience that can be showcased to potential employers. If you’re new to coding and looking for project ideas to get started, here are the top 10 coding projects for beginners.
Knowledge of different IT concepts can be learned through video lectures and various documentation but they lack the implementation part and hence result in poor skillset. A better way to learn something is learning with implementation where project-making comes into the picture which helps students to come out of the monotonous thinking and develop an interested mindset.
It’s very important for individuals to learn new concepts and develop some amazing coding projects for beginners to kickstart their careers. They find a solution to real-life problems which gives them exposure to the real world and also implements the things learned making a contribution to society. Let’s understand some of the basic questions before getting into the coding projects.
Why Do We Need Projects?
Making projects requires time and dedication, but making projects always provides you with an edge. There is a great amount of learning via implementation when someone builds a project from scratch. Some of the important reasons to build projects after learning a skill set are:
- Projects Validate the knowledge that can be used in the resume.
- Making projects helps us to innovate, which is almost similar to real-world jobs.
- The habit of building up from scratch helps a lot in Hackathons and competitions.
- GSoC(Google Summer of Code), SIH(Smart India Hackathon), MLH(Major League Hacking), etc. are various hackathons where someone who has a good hold on development can participate and win.
- The wide domain of open source and freelancing is available for someone who is good at development and has got good projects in their CV.
Top 10 Coding Projects For Beginners

1. To-Do List
This coding project considers building a user-friendly interface that helps users organize their important tasks and schedule them accordingly. This also helps them to become more organized and productive throughout the day which can be a great help for people who lack the skill of time management. This project has some basic CRUD operations i.e. Create, Reset, Update and Delete. The basic requirements would be HTML, CSS, JavaScript, and a little knowledge of BootStrap. This helps us apply the basic fundamentals of these languages to solve real-life problems and would further improve our skills.
GitHub Link: https://github.com/anurag8546/TODO-List

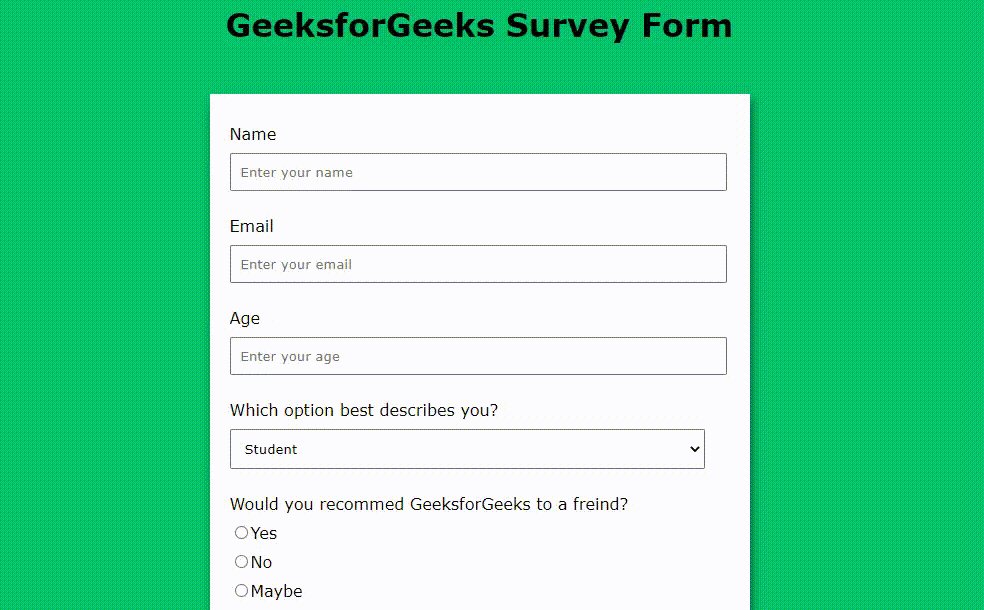
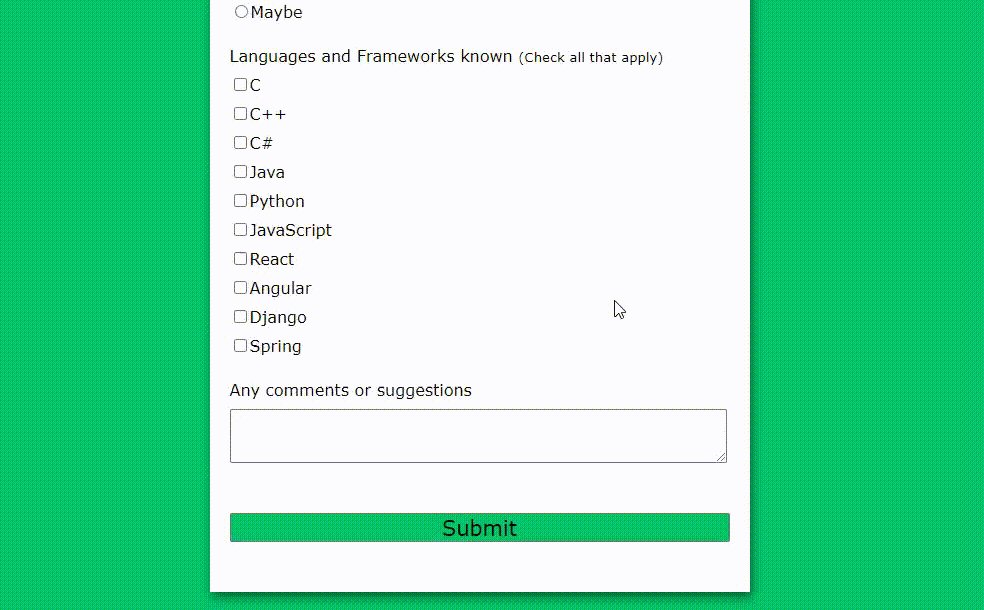
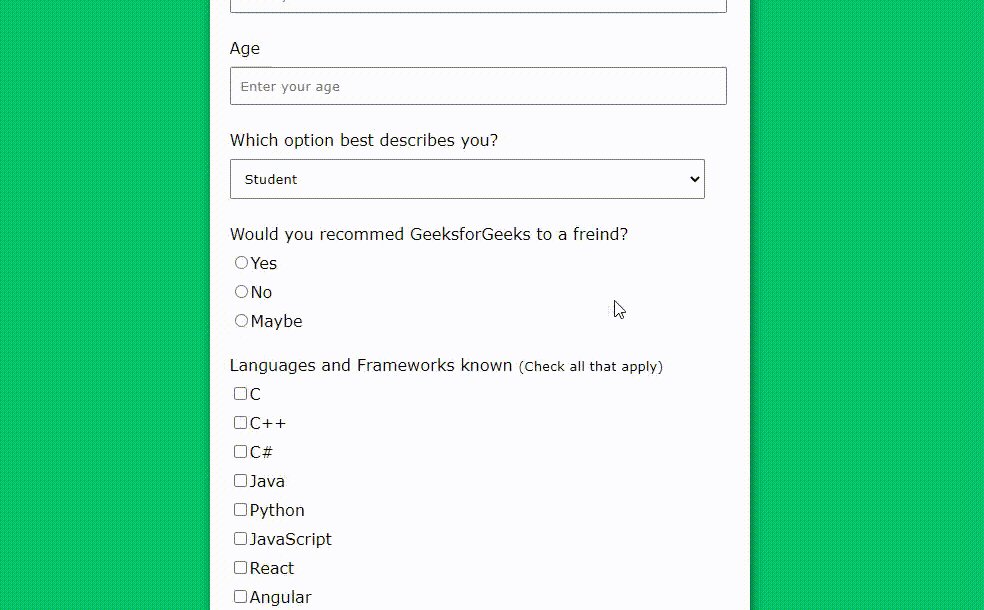
The need for feedback for producers in today’s life is as important as building a product. Either it is a review from customers or their preference or opinion regarding a particular domain. This is one of the most beginner-friendly projects you would come across. This helps in getting information from a large audience. This is also a very basic coding project that will help you understand the tech stack used in it. The prerequisites for building a survey form would be HTML, CSS, and a little knowledge of Javascript. Want to build the same? Try this – Build a Survey Form using HTML and CSS

3. Word Counter
This coding project for beginners helps us to limit the number of words in articles to make them look more eye-catching and attractive. This also helps to keep us updated with the present number of words while typing which gives us an idea about when to wrap up. This updates the count of words in real-time in text space. We can also upgrade it to count the number of lines, paragraphs, or characters. The prerequisites are HTML, CSS, and modern frameworks of JavaScript( for a better User Interface). You can take help from the link to a GFG article given below. You can also try working on the project on How to make a word count in the text area using JavaScript?

4. Random Number Generator
This project usually gives any random value to requests initiated by the user. This is a very beginner-friendly project and is really simple to create. This project generates a random number on a button click from a given range. For example: If a range is given as an input (1-1000), It will automatically generate a random number between 1 and 1000. Python is used for the backend and HTML and CSS for the front end, this can also be implemented by Javascript (to make the User Interface interesting).
5. Sudoku Solver
Sudoku is a game where we are given a 9 x 9 matrix, in which there are nine 3 x 3 matrices. The condition is that there must be each integer from 1 to 9 inside each 3 x 3 matrix and also each integer from 1 to 9 should be there in each row and each column and only once.
It means we have to arrange integers from 1 to 9 in such a way that all the numbers in this range are present in each 3×3 matrix and also in each of the row and column without any repetition.
Backtracking algorithms are used to solve Sudoku problems. And you can create a cool project by solving this problem.
A basic interactive UI design that solves a sudoku satisfying the condition that no two rows or columns can have duplicate elements. This solves the sudoku and gives one of the possible answers. The prerequisites would account for HTML, CSS, JavaScript, and backtracking algorithms of DSA This is a nice way to implement the algorithms. You can also build a sudoku game using the steps mentioned here – Sudoku | Backtracking-7

GeeksforGeeks
6. Personal Portfolio
With a basic knowledge of HTML5 and CSS3, you can also create your own portfolio. You can showcase your work samples and skills in your portfolio with your name and pictures. You can also add your CV there and host your complete portfolio from your GitHub account. In your header section mention some menus like about, contact, work, services, and experience.
At the top, you can add one of your images and introduce yourself there. Below that add some work samples and last (footer) add contact information, social media account, and other contact information. This is the best way to showcase yourself. You can make it more interesting by using various tech stacks. You can take help from the article given below. Building a Simple Portfolio Website Design using HTML is easy for anyone to build.
7. Weather App
This application is used to predict the weather of the present day and also helps the user to get an overview of the weather conditions for a few upcoming days and schedule their important work in accordance with it. You can use any weather API (Application Programming Interface) to fetch information about the weather of any city. You can also fetch other environmental details like Humidity, AQI, temperature, etc. The prerequisites for this project are Django and Python. One of the best APIs is Open Weather API. Try building a Weather app using Django | Python

weather app: GeeksforGeeks
8. Quiz Game
A user interactive website where the user can interact by giving the answer to the questions of the quiz. This is quite a good project for beginners to start with. It uses validation and stores the answer, an upgraded version of this project can contain a leaderboard and multiplayer timed quiz game. This could also be hosted later for scaling up. The Basic project can be built using HTML, Cascading Style Sheets, and JavaScript.
GitHub Link: https://github.com/alitahir4024/Quiz-app-JS
9. Countdown Timer
A project which shows the current time and also comes up with various features such as a stopwatch, countdown, and split timer. This helps users to keep track of time in various ways thereby reducing the ambiguity of time measurement. It helps with time management. You set a timer for a particular task and this increases your speed and accuracy.
Overall this has a very crucial role in our daily life. Many websites use a countdown timer to set a time limit for a certain task in order to increase the speed. For this project, the prerequisites are basic knowledge of HTML, CSS, and JavaScript.
GitHub Link: https://github.com/kadjahoe/Javascript-Timer
10. Address Book
This project helps the user to keep a record of address as well as the contact information of family members, friends, and colleagues. This solves one of the real-life problems of storing and accessing data efficiently. This project would surely make your CV stand out from others. This project has some basic CRUD operations i.e. Create, Reset, Update and Delete. You can add a new address, update the previous one, delete an address or delete the whole address book. The prerequisites required are basic knowledge of Python.
GitHub Link: https://github.com/smilegupta/address-hub
Also Read:
Conclusion
We discussed some of the beginner-friendly coding projects above. Having good coding projects makes your resume/CV strong as well as shows your dedication and consistency along with the technical knowledge on that particular tech stack. This article depicts some of the best coding projects beginners should try hands-on. You can choose any of the coding projects from the above projects.
Top 10 Coding Projects For Beginners – FAQs
Where can I get coding projects?
You can easily get the project from beginner-friendly projects on Github etc. Also, choose a particular programming language in which you want to build one. You’ll get abundant project ideas from Computer Science Projects.
What are the other coding project ideas for the portfolio?
Some of the coding projects apart from these above are as follows-
Having some of these projects is enough?
These projects are basic projects and are good to have but you can update your projects as per your learning. As you gain more advanced concepts of the topics, you can try to implement those in your projects and try to build a feature-rich project.
4. Where can I find project ideas in Python?
You may find some of the best project ideas in Python in 7 Python Project Ideas for Beginners. Python has a great scope in the future and is also one of the highest-paying programming languages in India and across the globe. Try building small projects and then move to advance ones.