How to Add Borders to Pagination in CSS ?
Last Updated :
21 Mar, 2024
Add borders to Pagination is when you have many pages of content and must move between them. Making these page buttons look better can make navigating easier and more enjoyable for users. One way to do this is by adding borders to the page buttons using CSS.
These are the following approaches:
Table of Content
Using Border Property
This method uses CSS to directly apply borders to pagination elements via the border property, enhancing their visual distinction. It allows for customization of border width, style, and color to suit the design aesthetics of the website.
Example: This example shows the implementation of the bordered pagination by the use of the border property.
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Add borders to pagination in CSS</title>
<style>
h5 {
text-align: center;
}
.pagination {
display: flex;
justify-content: center;
}
.page-link {
display: inline-block;
padding: 5px 10px;
margin-right: 5px;
text-decoration: none;
border: 1px solid green;
}
.page-link:hover {
border-color: rgb(33, 10, 184);
background-color: rgb(151, 151, 207);
color: white;
}
</style>
</head>
<body>
<h5>Adding Borders to Pagination in
CSS using Border Property
</h5>
<div class="pagination">
<a href="#" class="page-link">1</a>
<a href="#" class="page-link">2</a>
<a href="#" class="page-link">3</a>
</div>
</body>
</html>
Output:
 Output
OutputUsing Border-Style Property
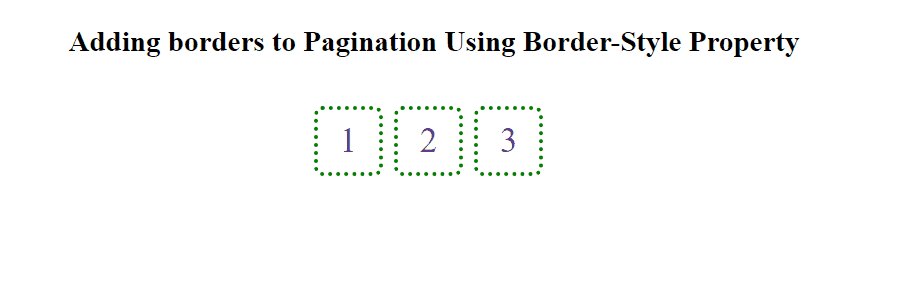
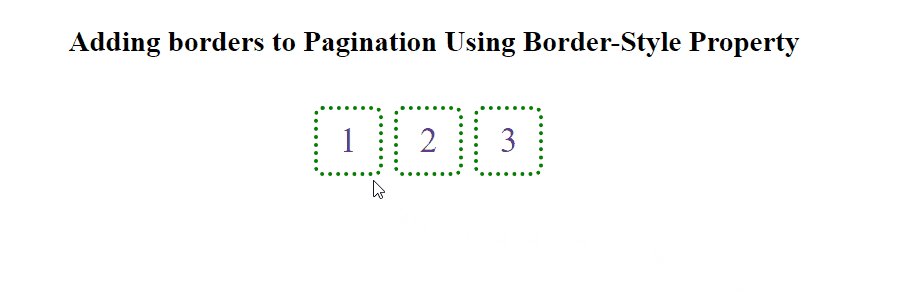
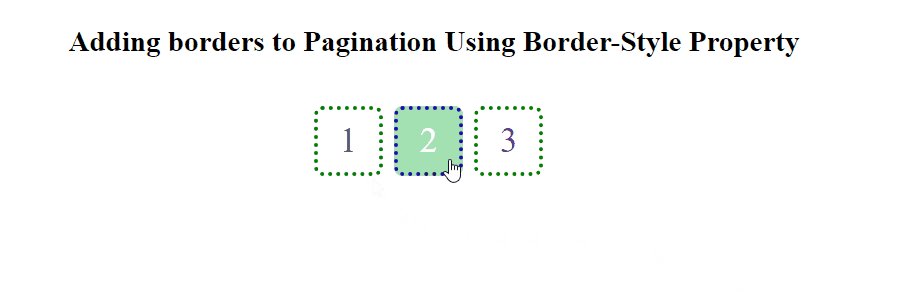
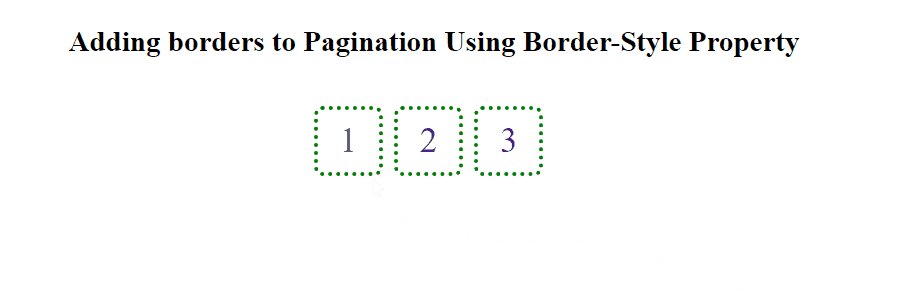
This method centers a pagination section on a webpage and adds dotted borders to pagination links using the border-style property. The links change border color and background on hover to enhance interactivity, It improves the way pagination is visually presented, which improves user interaction and makes navigation easier.
Example: This example shows the implementation of the bordered pagination by the use of the border-style property.
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Add borders to pagination</title>
<style>
h5 {
text-align: center;
}
.pagination {
display: flex;
justify-content: center;
}
.page-link {
display: inline-block;
padding: 5px 10px;
margin-right: 5px;
text-decoration: none;
border-style: dotted;
border-width: 2px;
border-color: green;
border-radius: 4px;
}
.page-link:hover {
border-color: rgb(33, 10, 184);
background-color: rgb(163, 225, 179);
color: white;
}
</style>
</head>
<body>
<h5>Adding borders to Pagination
Using Border-Style Property
</h5>
<div class="pagination">
<a href="#" class="page-link">1</a>
<a href="#" class="page-link">2</a>
<a href="#" class="page-link">3</a>
</div>
</body>
</html>
Output:
 Output
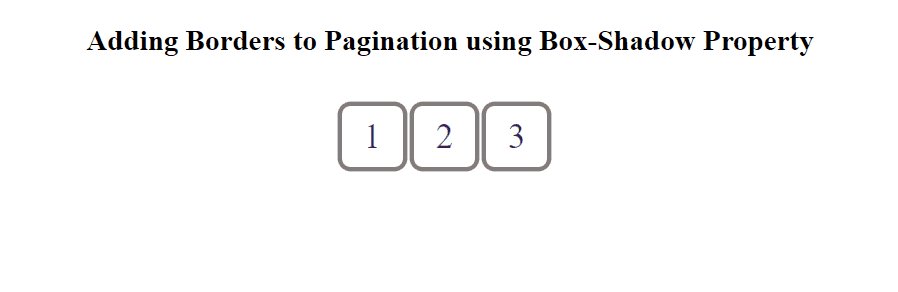
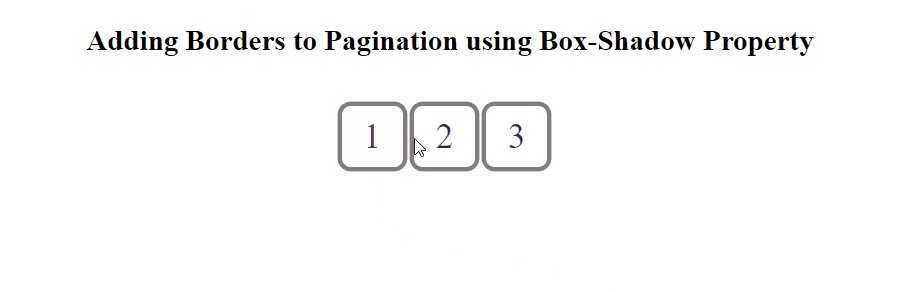
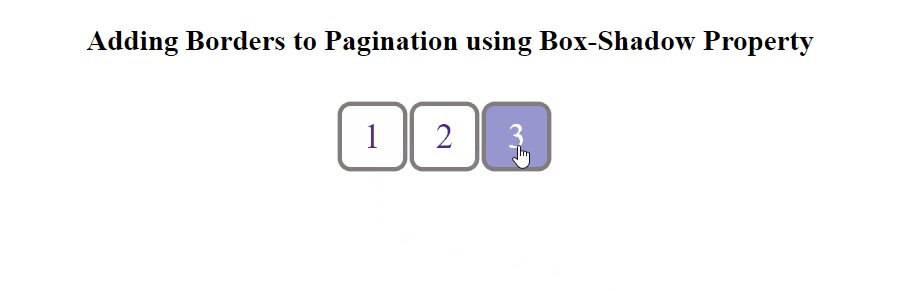
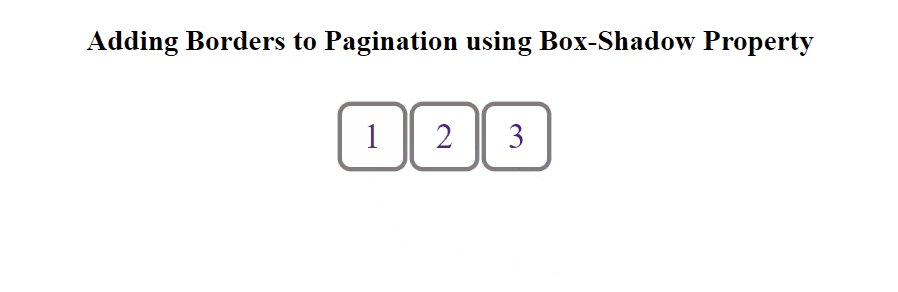
OutputUsing Box-Shadow Property
This HTML and CSS code center aligns a pagination section within a webpage using Flexbox. Pagination links are styled with borders using the "box-shadow" property, and they change color and background on hover to enhance interactivity.
Example: This example shows the implementation of the bordered pagination by the use of the box-shadow property.
HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Adding Borders to Pagination</title>
<style>
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.pagination {
display: flex;
justify-content: center;
}
.page-link {
display: inline-block;
padding: 5px 10px;
margin-right: 5px;
text-decoration: none;
box-shadow: 0 0 0 2px #837d7d;
border-radius: 4px;
}
.page-link:hover {
border-color: rgb(33, 10, 184);
background-color: rgb(151, 151, 207);
color: white;
}
</style>
</head>
<body>
<h5>Adding Borders to Pagination
using Box-Shadow Property
</h5>
<div class="pagination">
<a href="#" class="page-link">1</a>
<a href="#" class="page-link">2</a>
<a href="#" class="page-link">3</a>
</div>
</body>
</html>
Output:
 Output
Output